props?
props란 리액트 컴포넌트의 속성을 정의하는 개념이다. 컴포넌트 내부에 마치 python의 format 문법처럼 {name}과 같이 명시하고, App 컴포넌트에서 props를 지정하여 속성 값을 변경할 수 있다. HTML 태그의 Attribute와 같은 개념이라고 보면 쉽다.


state
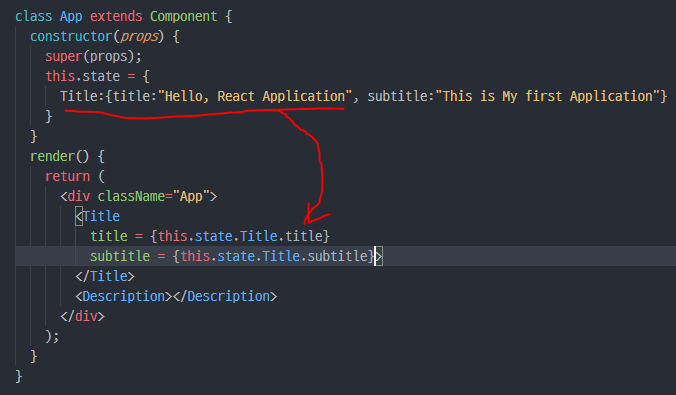
state는 props와 비슷하지만, 데이터를 은닉하고 싶을 때 사용한다. props로 컴포넌트의 속성을 정의할 경우 클라이언트에서 이를 쉽게 변조하거나 열람할 수 있다. 해당 컴포넌트가 단순히 사용자에게 보여지는 용도라면 상관이 없지만, Database나 다른 중요한 데이터에 대한 핸들링이라면 이를 데이터 은닉화할 필요가 있다. 때문에 리액트에서는 state라는 개념을 도입하여 클라이언트가 볼 수 없는 Attribute를 만들어 마치 Server-Side 언어를 사용하는 것과 같은 효과를 낼 수 있다. 사용은 매우 간단하다. 데이터를 마치 객체화 하여 캡슐화하는 것처럼 'constructor'를 선언하여 데이터 집합을 만든다. 이후 개발자는 constructor가 만들어낸 데이터를 안전하게 뽑아쓰기만 하면 된다. state를 사용했을 때 데이터의 재사용성과 유지보수의 편의가 늘어난다.

'MINIBEEF > REACT' 카테고리의 다른 글
| #6 Create 구현(~form) (0) | 2020.03.17 |
|---|---|
| #5 Event (0) | 2020.03.17 |
| #3 앱 빌드 (0) | 2020.02.24 |
| #2 리액트 앱의 기본 구조 (0) | 2020.02.24 |
| #1 개발환경 세팅 (0) | 2020.02.24 |

