이 글은 노마드코더님의 강의를 요약한 것입니다.
https://nomadcoders.co/react-native-fundamentals/lectures/1572
Creating the Project

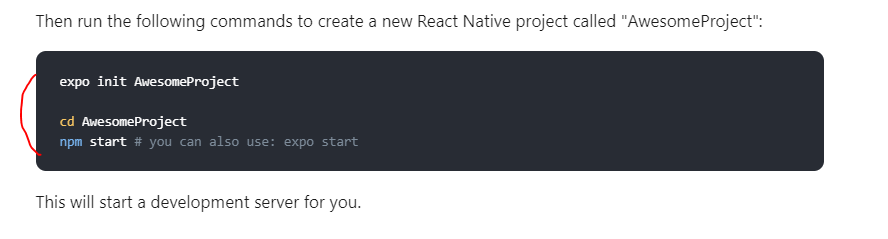
위의 React Native사이트에 적힌대로 따라하면 된다.
1. 원하는 경로로 가서 expo 초기화

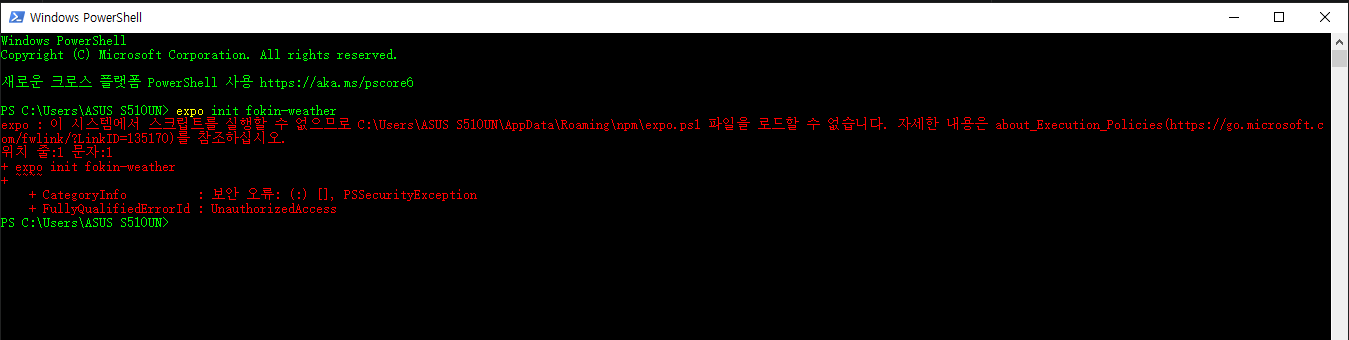
나는 리눅스 명령어에 편해있어서 powershell을 사용하고 있었는데,
powershell은 일반적으로 관리자권한이 없어서 저런 에러가 뜬 것이라고 한다.
해결 방법은 https://www.hahwul.com/2017/08/powershell-execution-of-scripts-is.html에 있지만
귀찮아서 그냥 cmd를 이용하기로 했다!!

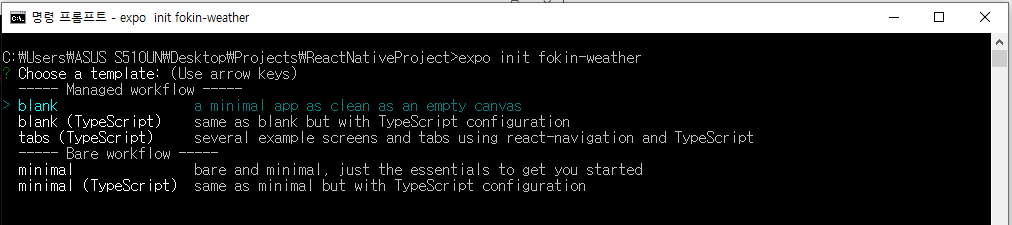
zero부터 시작할 것이니, blank를 선택한다. (초보자 추천)

blank를 누르면 위처럼 다운이 진행된다.

니콜라 선생늼처럼 다른 옵션을 선택하는 항목이 나오지않고 자동으로 다 다운이 되었다.
야호!
폴더 살펴보기

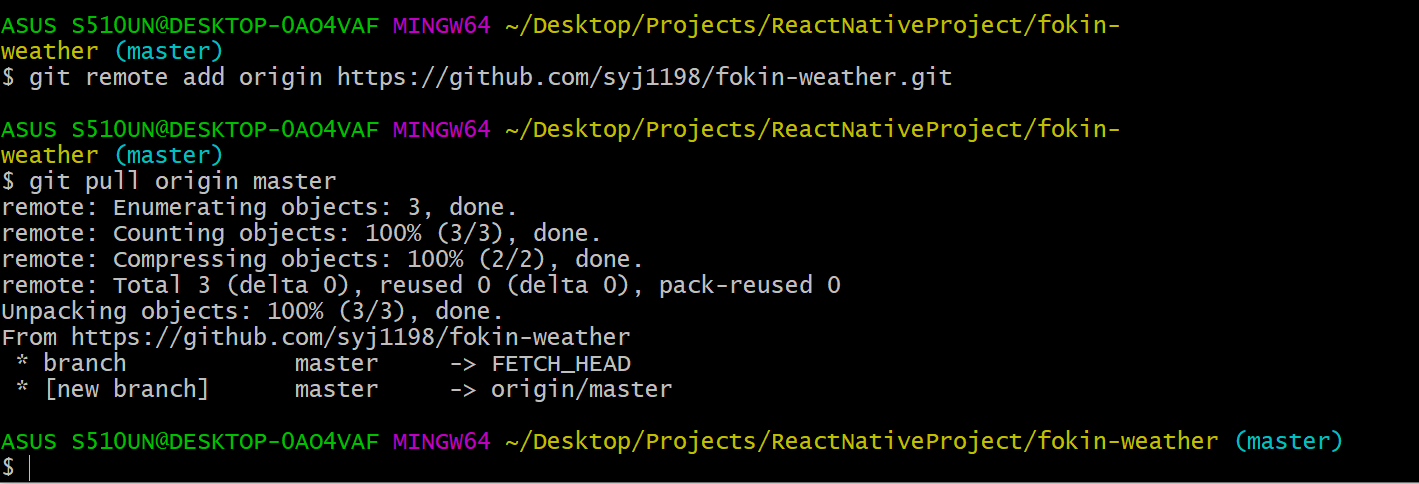
먼저 새로운 git repo를 만들어 초기화 해주었다.

Visual Studio Code에서 폴더를 열어 확인해보니, git에서 만들어준 README.md가 받아와졌다.
이제 파일들을 하나씩 살펴보면,
- babel.config.js : 건드리지 말 것
- app.json : configuration파일, expo가 읽게 될 것
- App.js : 기본적인 리액트 컴포넌트인데 살짝 다름! 나중에 설명
Expo 어플리케이션 실행
이제 설치를 했으니, 실행해봅세!!
npm start로 실행할 것이다. (왠지는 모르겠지만 난 yarn이 싫더라....자꾸 오류가 나서...)


이러한 페이지가 뜨는데, 아래에 보면 QR코드가 있다.
이 QR코드를 스캔하면 폰에서 실행해볼 수 있다!!야호~~~!!!!
하지만....
ios는 없기때문에 expo앱을 통해 로그인해서 이용하면 된다......야호!!!!
'hololo > REACT' 카테고리의 다른 글
| React Native 3] Logic : Flexbox Layout (0) | 2020.07.16 |
|---|---|
| React Native 2] React Native 기초 (0) | 2020.07.16 |
| React Native 0] React Native 설치와 Expo설치 (0) | 2020.07.10 |
| 10] React Update & Delete (0) | 2020.04.16 |
| 9] React Create (0) | 2020.04.16 |



