1. Default Props
props의 기본값을 주고 싶을 때나, 경우에 따라 비워놔야 할 때가 있다.
그러한 경우에 props의 기본값을 설정해 줄 수 있는데, 그것이 바로 defaultProps이다.
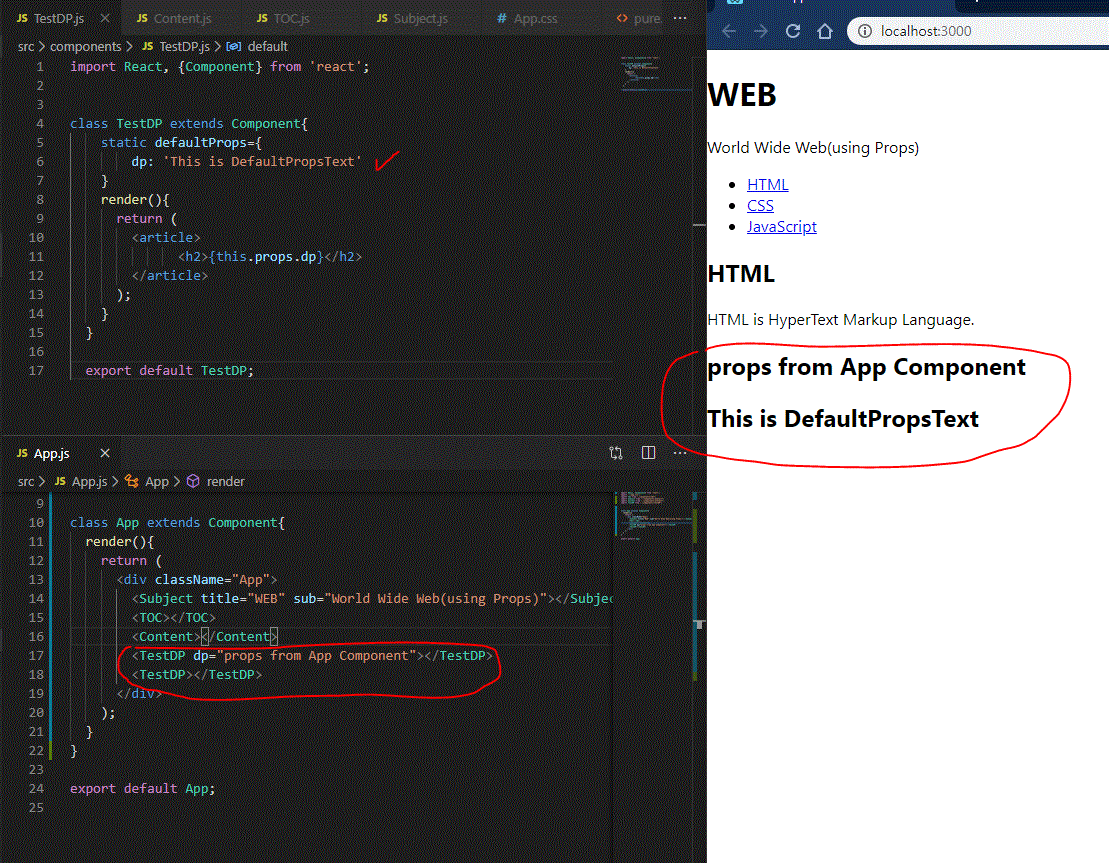
저번 App.js파일의 마지막 컴포넌트인 <Content>밑에 새로운 <TestDP>라는 컴포넌트를 만들어 보았다.
<TestDP>에서는 하나의 props를 가지는데,
props의 이름은 dp(defaultProps의 줄임말....인데.....동적 프로그래밍이 생각난다...ㅎㅎ)으로 정하였다.
defaultProps는 render() 함수 전에 적어준다.
그리고 App컴포넌트에 defaultProps값이 잘 출력되는지 확인하기 위해
(App.js에서) 17line에는 props값을 지정해주었고, 18line에는 그냥 컴포넌트 명만 적어주었다.
결과는 짜라라라란

성공!!! 호롤로
참고로 defaultProps는 저렇게 클래스 안에 적어도 되지만,
클래스 밖에
TestDP.defaultProps = { dp : 'TextTextText' } ;
라고 적어도 된다.
[Reference]
'hololo > REACT' 카테고리의 다른 글
| 8] React Event처리 (0) | 2020.04.15 |
|---|---|
| 7] React State (0) | 2020.03.09 |
| 6] React Component 분리 (0) | 2020.02.25 |
| 5] React props (0) | 2020.02.24 |
| 4] React가 없다면? (0) | 2020.02.24 |



