1. props
html에서의 attribute를 React에서는 props라고 한다.
(아마 용어를 겹쳐 쓰기 않기 위함인듯)
이 props를 사용한다면 저번까지는 매번 똑같이 나오는 Subject태그의 데이터를 자유롭게 바꿀 수 있다.

다음과 같이
props의 이름을 적어주고, 클래스 App에서 해당 props로 데이터를 전달해준다.
페이지 소스를 확인하면 올바르게 코드가 삽입된 것을 확인할 수도 있다.

하지만 더 잘 확인하려면??!!!
2. React Developer tool
현재 코드 상태를 알 수 있는 tool이 있다.
chrome이라면 위 주소에서 tool을 다운받을 수 있다.
툴을 다운받은 후에, 툴을 사용할 페이지에서 F12를 눌러 탭을 확인한다.
탭에서 React혹은 Components 탭이 보이지 않는다면,
chrome://extensions/ 로 들어가서 React Developer Tools의 세부정보에 간 다음에
파일 URL에 대한 액세서 허용 해주어야 한다.

허용을 해 준 다음에, 툴을 사용할 페이지를 완전히 종료 후에 다시 켜보자!!


위 탭에 주황색 아이콘이 추가되어있어야 하고, F12를 눌러 탭을 확인했을 때,
Components탭이 있어야만 한다.
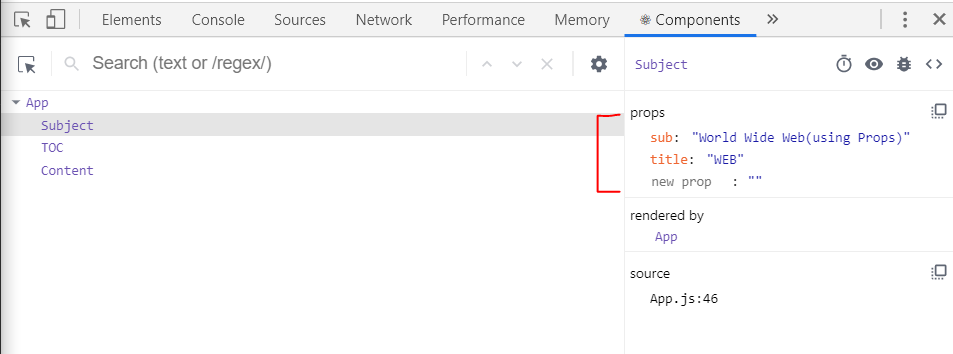
툴로 아까의 페이지를 확인해보면,

다음과 같이 props에 대한 상세한 정보를 볼 수 있다.
[Reference]
생활코딩 React
'hololo > REACT' 카테고리의 다른 글
| 6.5] React Props (default props) (0) | 2020.02.28 |
|---|---|
| 6] React Component 분리 (0) | 2020.02.25 |
| 4] React가 없다면? (0) | 2020.02.24 |
| 3] React 앱 deploy하는 법 (0) | 2020.02.24 |
| 2] Create-react-app 샘플 app 수정해보기 (0) | 2020.02.24 |



