1. 디렉토리
디렉토리 구조를 보면 src, public이 있는데,
현재 보이는 페이지는 index.html이라는 파일이며, 이 파일은 public디렉토리 내에 있다.

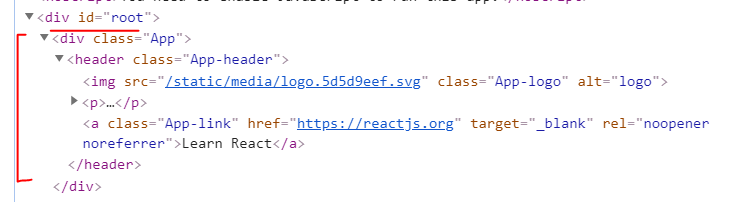
index.html을 보면

id='root'가 있다.
리액트를 통해 컴포넌트들을 만들어 갈 때, id가 root인 곳인 태그 안에 컴포넌트를 넣도록 약속을 해 놓은 것이다.
코드를 확인하면 index.html에는 적혀있지 않지만 리액트를 통해 만든 태그들이 삽입된 것을 확인할 수 있다.

그렇다면 컴포넌트들은 어디서 수정할 수 있을까?
바로 src디렉토리 내에서 수정할 수 있다.
앞으로 리액트로 개발을 하게 되면 src 디렉토리 안에 파일을 만들어 작성할 것이다.
진입 파일은 index.js이고, 이 파일에서 주목해야 할 부분은

빨간색 박스 안의 부분인데, 이것을 통해 id를 정할 수 있다.
또한 밑줄 친 import부분을 보면
App이 컴포넌트 명이며, 작은 따옴표 안의 App은 파일 명이다. 뒤에 '.js'가 생략되어 있다.
App이라는 컴포넌트는 create-react-app이 샘플로 만든 것이며, App.js파일 안에 정의되어 있다.
이 App이라는 이름은 밑의 코드에서 사용되는 이름과 동일해야 한다.
2. 코드 살짝 만져보기
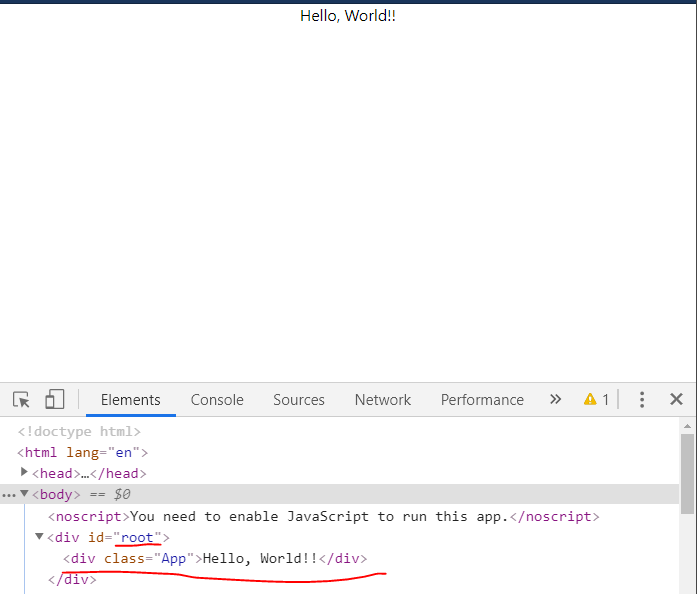
App.js에서 코드를 살짝 만져보자. 정말 살짝


수정된 코드가 바로 삽입되어 바뀐 페이지를 볼 수 있다.
앞으로 꾸미는 부분인 index.css는 사용하지 않을 것이기에, css파일의 코드를 다 지웠다.....ㅎ...
[Reference]
생활코딩 React
'hololo > REACT' 카테고리의 다른 글
| 6] React Component 분리 (0) | 2020.02.25 |
|---|---|
| 5] React props (0) | 2020.02.24 |
| 4] React가 없다면? (0) | 2020.02.24 |
| 3] React 앱 deploy하는 법 (0) | 2020.02.24 |
| 1] React 설치 (윈도우에 create-react-app설치) (0) | 2020.02.24 |



