1. React
facebook.com에서 UI(사용자 인터페이스)를 더 잘 만들기 위해 만든 자바스크립트 UI이다.
웹 사이트는 많아지는 정보에 따라 매우 빠른 속도로 복잡해진다.
정보를 표현하는 html태그들은 점점 복잡해지고, 그에 따라 코드는 더욱 복잡해진다.
2. React의 대략적 모습
수많은 태그로 이루어진 웹페이지 파일(main.html)이 있고,
이 코드는 top, body, bottom으로 나뉘어져있다고 가정해보자.
그렇다면 React는 간단히 말해서,
top을 이루는 태그들을 따로 빼서 top.html이라는 파일을 만들고, 메인을 이루는 main.html에서 분리된 top을 불러
지금까지 몇 십줄이었던 top을 이루는 코드 대신에 <top></top>이라는 사용자 정의 태그를 사용하는 것이다.
이렇게 사용하는 사용자 정의 태그를 React에서는 Component(컴포넌트)부른다.
Component를 사용함으로써 가독성, 재사용성(여러 파일에서 같은 코드를 다시 사용)이 높아지며,
유지보수(손쉽게 여러 컴포넌트를 관리)가 쉬워진다.
3. 설치
따로 설치를 하지 않아도 React사이트의 online playground에 들어가면 온라인 상으로 react를 이용할 수 있다.
또한 부분적으로 리액트를 이용하고 싶을 때는 add react를 이용하면 된다.
우리는 사이트에서 추천하는 도구들(추천 toolchain) 중에서 create react app이라는 것을 사용할 것이다.
create react app을 설치하기 위해서는 npm이 필요한데,
npm이란 node.js로 만들어진 프로그램들을 쉽게 설치하기 위해 필요한 프로그램이며, 구글플레이 앱스토어 같은 역할을 한다.
1) 아래 사이트에서 안정적인 버전(왼쪽)의 node.js를 설치한다.
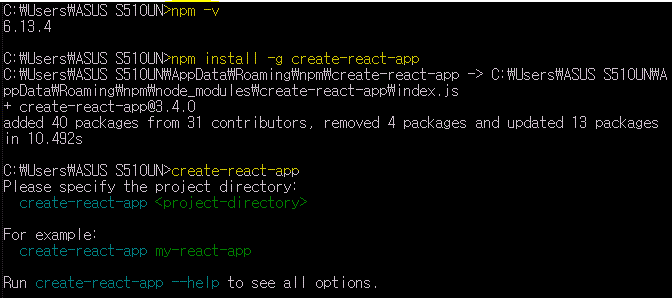
2) 윈도우라면 명령 프롬프트를 통해 다음 명령어를 입력하여 숫자가 나오는지 확인한다.
npm -v
숫자가 나오면 잘 설치된 것이다.
3) npm을 통해 create react app을 설치할 것인데,
npm install -g create-react-app
라고 입력한다.
위 명령어는 'npm에게 create-react-app를 global로 설치해달라!'라는 의미이며, global로 설치할 경우 컴퓨터 어디에서나 실행할 수 있기에 아주 편리하다.
최신 버전을 설치하고 싶다면 위와 같이 적어주면 되지만, 원하는 버전이 있다면 @를 붙이고 버전을 적어주면 된다.
강의영상에서는 @2.1.8버전을 설치해주었지만, 왜인지 모르게 그 뒤로부터 에러가 나서
그냥 최신버전을 위 명령어를 통해 설치해주었다.
4) 다음 명령어를 통해 create-react-app이 잘 설치되었는지 확인한다.
create-react-app

이제 개발환경을 구축할 것이다.
5) 바탕화면에 react-app이라는 디렉토리를 만들어, 설치한 앱에게 react개발환경으로 만들어줘!라고 부탁할 것이다.
먼저 바탕화면에 react-app이라는 디렉토리를 만든다.
6) cmd를 통해 react-app 디렉토리 안으로 들어간다.
폴더를 당겨 cmd에 넣으면 경로가 자동으로 입력된다.
cd ~~~(폴더경로)~~
7) 디렉토리 안에서 다음 명령어를 입력한다.
create-react-app .
.은 현재 디렉토리라는 의미이다.
8) 작업이 끝나면 폴더 안에 여러 파일들이 생길 것이다.
create-react-app이 우리가 작업하는 데에 필요한 것들을 다 알아서 장만해 놓은 것이다.
* npx?
공식 react홈페이지를 보면 npx를 이용해 설치를 하라고 적혀있는데,
npx는 일회용으로 사용할 앱을 깔아주고, 작업이 끝나면 자동으로 삭제까지 해주는 친구이다.
항상 최신 버전으로 알아서 설치해주기 떄문에, 실무에서는 사용하기 제일 좋다.

9) 마지막으로 잘 설치되었는지 확인을 하기 위해 다음 명령어를 입력하여 확인한다.
cmd를 통해 바탕화면에 만들어 놓은 react-app 디렉토리에서
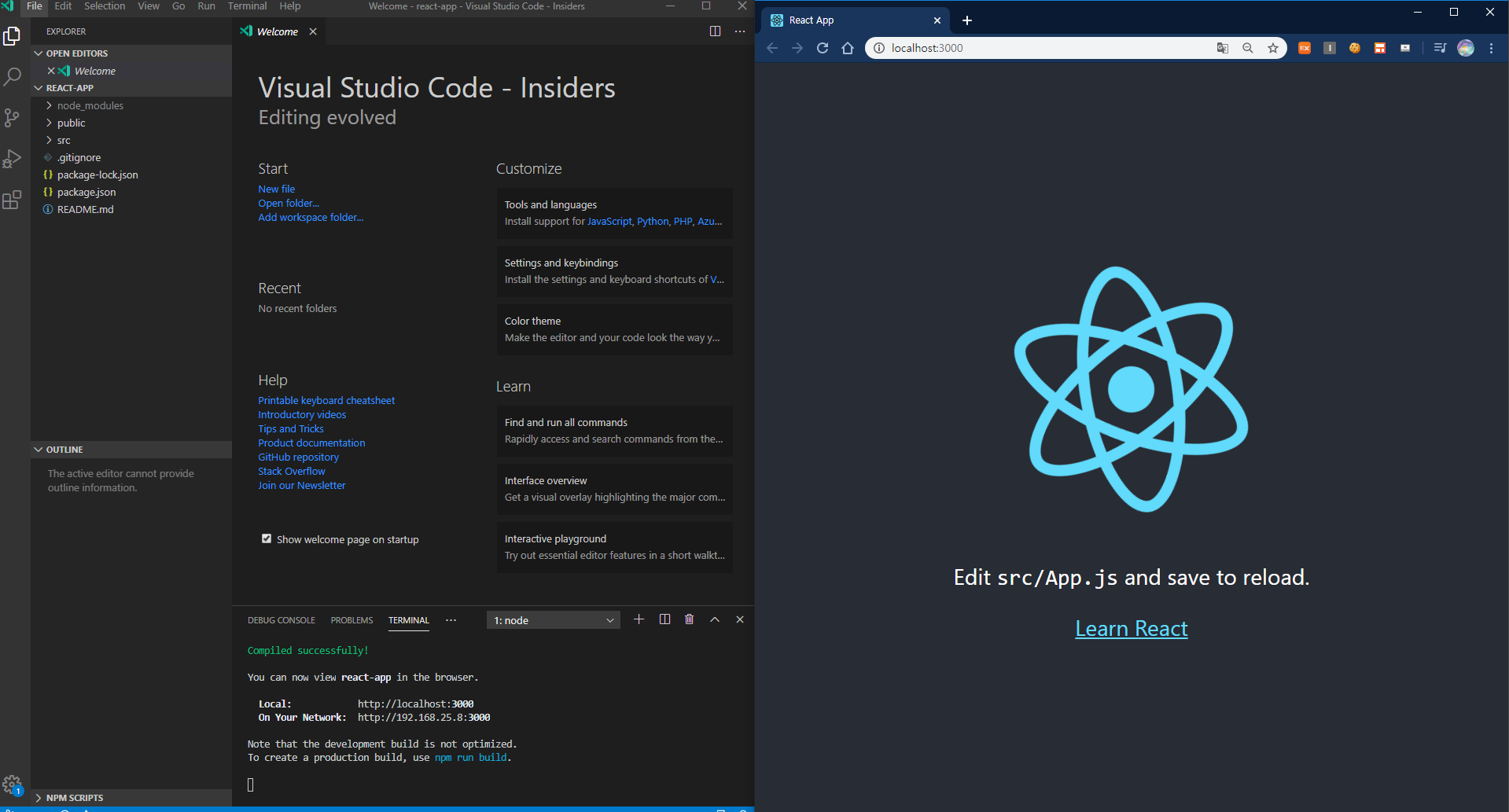
npm run start
입력하면 브라우저 창이 뜬다. 이 페이지는 create-react-app에서 react를 사용하여 미리 만들어 놓은 기본적인 app이다.
종료할 때는 ctrl+c를 입력하여 할 수 있고, 다시 시작하려면 위 명령어를 입력하면 된다.
앞으로 vs code라는 editor를 이용해서 진행할 것인데,
메뉴 중 view -> appearance -> toggle panel -> TERMINAL 을 들어가면 커맨드라인이 내부적으로 설치되어있기에 매우 편리하다.

[Reference]
생활코딩 React
'hololo > REACT' 카테고리의 다른 글
| 6] React Component 분리 (0) | 2020.02.25 |
|---|---|
| 5] React props (0) | 2020.02.24 |
| 4] React가 없다면? (0) | 2020.02.24 |
| 3] React 앱 deploy하는 법 (0) | 2020.02.24 |
| 2] Create-react-app 샘플 app 수정해보기 (0) | 2020.02.24 |



